Oracle APEX - APEX Animation Template
Code :
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="our-team">
<div class="pic">
<p class="description">DESCRIPTION</p>
<img src="#" </img>
</div>
<h3 class="title">NAME</h3>
<span class="post">TITLE</span>
<ul class="social">
<li><a href=#FB_LINK# class="fa fa-facebook"></a></li>
<li><a href="TWITER_LINK" class="fa fa-twitter"></a></li>
<li><a href="GLINK" class="fa fa-google-plus"></a></li>
<li><a href="LINKEDIN" class="fa fa-linkedin"></a></li>
</ul>
</div>
</div>
</div>
</div>
Note: Definitely use CSS
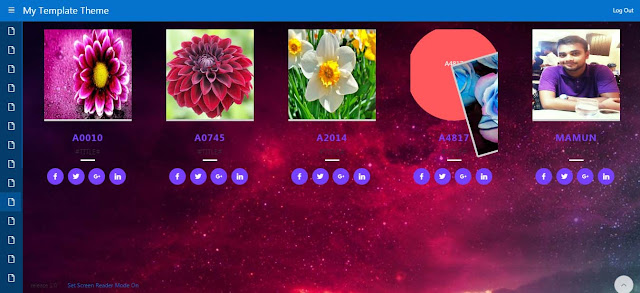
Output:
Code :
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="our-team">
<div class="pic">
<p class="description">DESCRIPTION</p>
<img src="#" </img>
</div>
<h3 class="title">NAME</h3>
<span class="post">TITLE</span>
<ul class="social">
<li><a href=#FB_LINK# class="fa fa-facebook"></a></li>
<li><a href="TWITER_LINK" class="fa fa-twitter"></a></li>
<li><a href="GLINK" class="fa fa-google-plus"></a></li>
<li><a href="LINKEDIN" class="fa fa-linkedin"></a></li>
</ul>
</div>
</div>
</div>
</div>
Note: Definitely use CSS
Output:


No comments:
Post a Comment