Wednesday 25 July 2018
Tuesday 17 April 2018
Quickest Print Friendly in Oracle APEX
Quickest Print Friendly in Oracle APEX
Video Tutorial Link: https://youtu.be/_Jua7CGfOWc
Classic Reports print code
-------------------------------------
//// Collapse Left Navigation Bar If It Was Expanded ////
var navCollapsed = 0;
if ($("body").hasClass("js-navExpanded")) {
$("#t_Button_navControl").click();
navCollapsed = 1;
};
setTimeout(3000);
//////// Hide ////////
//Hide Navigation Bar List
$("#t_Header").hide();
//Hide Navigation Menu
$("#t_Body_nav").hide();
//Hide Breadcrumb
$("#t_Body_title").hide();
//Hide Content Offset
$("#t_Body_content_offset").hide();
//Hide Report Column Edit Link
$(".apex-edit-page").hide();
//Hide Report Download Links
$(".t-Report-links").hide();
//Hide Buttons
$(".t-Button").hide();
//Hide Footer
$(".t-Footer").hide();
//////// Browser Print ////////
window.print();
//////// Show ////////
//Show Navigation Bar List
$("#t_Header").show();
//Show Navigation Menu
$("#t_Body_nav").show();
//Show Breadcrumb
$("#t_Body_title").show();
//Show Content Offset
$("#t_Body_content_offset").show();
//Show Report Column Edit Link
$(".apex-edit-page").show();
//Show Report Download Links
$(".t-Report-links").show();
//Show Buttons
$(".t-Button").show();
//Show Footer
$(".t-Footer").show();
//// Expand Left Navigation Bar If It Was Colapsed ////
if ( navCollapsed = 1 ) {
$("#t_Button_navControl").click();
}
Interactive Reports print code
----------------------------------------------
//// Collapse Left Navigation Bar If It Was Expanded ////
var navCollapsed = 0;
if ($("body").hasClass("js-navExpanded")) {
$("#t_Button_navControl").click();
navCollapsed = 1;
};
setTimeout(3000);
//////// Hide ////////
//Hide Navigation Bar List
$("#t_Header").hide();
//Hide Navigation Menu
$("#t_Body_nav").hide();
//Hide Breadcrumb
$("#t_Body_title").hide();
//Hide Content Offset
$("#t_Body_content_offset").hide();
//Hide Interactive Report Search Bar
$(".a-IRR-toolbar").hide();
//Hide Report Link Column Header
$("#LINK").hide();
//Hide Report Link Column Elements
$('td[headers="LINK"]').hide();
//Hide Buttons
$(".t-Button").hide();
//Hide Footer
$(".t-Footer").hide();
//////// Browser Print ////////
window.print();
//////// Show ////////
//Show Navigation Bar List
$("#t_Header").show();
//Show Navigation Menu
$("#t_Body_nav").show();
//Show Breadcrumb
$("#t_Body_title").show();
//Show Content Offset
$("#t_Body_content_offset").show();
//Show Interactive Report Search Bar
$(".a-IRR-toolbar").show();
//Show Report Link Column Header
$("#LINK").show();
//Show Report Link Column Elements
$('td[headers="LINK"]').show();
//Show Buttons
$(".t-Button").show();
//Show Footer
$(".t-Footer").show();
//// Expand Left Navigation Bar If It Was Colapsed ////
if ( navCollapsed = 1 ) {
$("#t_Button_navControl").click();
}
Form Print code
----------------------------------
//// Collapse Left Navigation Bar If It Was Expanded ////
var navCollapsed = 0;
if ($("body").hasClass("js-navExpanded")) {
$("#t_Button_navControl").click();
navCollapsed = 1;
};
setTimeout(3000);
//////// Hide ////////
//Hide Navigation Bar List
$("#t_Header").hide();
//Hide Navigation Menu
$("#t_Body_nav").hide();
//Hide Breadcrumb
$("#t_Body_title").hide();
//Hide Content Offset
$("#t_Body_content_offset").hide();
//Hide Buttons
$(".t-Button").hide();
//Hide Footer
$(".t-Footer").hide();
////Print Preview Call////
window.print();
//////// Show ////////
//Show Navigation Bar List
$("#t_Header").show();
//Show Navigation Menu
$("#t_Body_nav").show();
//Show Breadcrumb
$("#t_Body_title").show();
//Show Content Offset
$("#t_Body_content_offset").show();
//Show Buttons
$(".t-Button").show();
//Show Footer
$(".t-Footer").show();
//// Expand Left Navigation Bar If It Was Colapsed ////
if ( navCollapsed = 1 ) {
$("#t_Button_navControl").click();
}
|
Thursday 15 March 2018
Runtime Alert Message in Oracle APEX
Runtime Alert Message in Oracle APEX
Video Tutorial Link : https://youtu.be/ttxSFm3jSp4
Plugin Download Link
https://drive.google.com/open?id=1psw2f_VbXoDpINClVUjRpaP7Kort-Er9
Output
Video Tutorial Link : https://youtu.be/ttxSFm3jSp4
Plugin Download Link
https://drive.google.com/open?id=1psw2f_VbXoDpINClVUjRpaP7Kort-Er9
Output
Tuesday 13 March 2018
Covert Number English to Bangla for Oracle APEX
Covert Number English to Bangla for Oracle APEX
Code
create or replace FUNCTION ennumber2bnnumber (in_value NUMBER) RETURN VARCHAR2 IS p_num VARCHAR2 (100) := TO_CHAR (in_value); p_char CHAR (1); o_str NUMBER := 14722982; V_A VARCHAR2 (500); BEGIN /*************************************************** * This function was created by Md. Arif Hossain * ***************************************************/ FOR i IN 1 .. LENGTH (p_num) LOOP p_char := SUBSTR (p_num, i, 1); IF p_char = '.' THEN o_str := 46; ELSE o_str := 14722982 + TO_NUMBER (p_char); END IF; V_A := V_A || CHR (o_str); END LOOP; -- 14722982. RETURN V_A; END;
Video Link: https://youtu.be/QE5yjACicAs
Output
Sunday 11 March 2018
Google Location Tracking - Oracle APEX
Google Location Tracking - Oracle APEX
https://apex.oracle.com/pls/apex/f?p=JK64_SIMPLE_MAP&c=JK64
Video Link: https://youtu.be/DSNuTKawZYU
Google Places Autocomplete
https://apex.oracle.com/pls/apex/f?p=136441:LOGIN_DESKTOP:4500271432685:::::
Simple Map
https://apex.oracle.com/pls/apex/f?p=JK64_SIMPLE_MAP&c=JK64
Thursday 15 February 2018
Oracle APEX Template
Oracle APEX Animation Template
Code :
// CSS
---------------------
.box{
text-align: center;
background: #000;
color: #fff;
overflow: hidden;
position: relative;
transition: all 0.35s ease 0s;
}
.box:before{
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 100%;
background: #ca2e55;
opacity: 0.4;
transition: all 0.35s ease-in 0s;
}
.box:hover:before{
right: 0;
transition: all 0.35s ease-out 0s;
}
.box:after{
content: "";
position: absolute;
top: 50%;
left: 100%;
border-width: 200px 200px 200px 0;
border-style: solid;
border-color: transparent #ca2e55 transparent transparent;
opacity: 0.9;
transform: translateY(-50%);
transition: all 0.35s ease-out 0s;
}
.box:hover:after{
left: 50%;
transition: all 0.35s ease-in 0.2s;
}
.box img{
width: 250px;
height: 250px;
}
.box:hover img{
opacity: 0.4;
}
.box .box-content{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
.box .title,
.box .post{
width: 100%;
padding: 0 20px;
margin: 0;
position: absolute;
top: 47%;
left: 0;
font-size: 22px;
font-weight: 700;
opacity: 0;
transform: translate(-25%, -50%);
transition: all 0.3s ease-out 0.2s;
}
.box .post{
font-size: 15px;
transform: translate(-25%, 60%);
}
.box:hover .title{
opacity: 1;
transform: translate(0, -50%);
transition-delay: 0.7s;
}
.box:hover .post{
opacity: 1;
transform: translate(0, 60%);
transition-delay: 0.7s;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}
@media only screen and (max-width:767px){
.box:after{
border-width: 800px 800px 800px 0;
}
}
//Javascript
------------------------
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="box">
#IMAGE#
<div class="box-content">
<h3 class="title">#NAME#</h3>
<span class="post">#TEXT#</span>
</div>
</div>
</div>
</div>
</div>
Output
Tuesday 6 February 2018
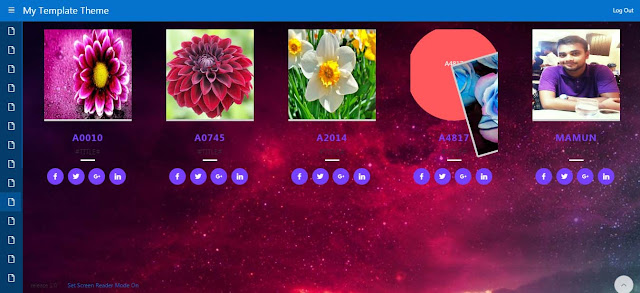
Oracle APEX - APEX Animation Template
Oracle APEX - APEX Animation Template
Code :
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="our-team">
<div class="pic">
<p class="description">DESCRIPTION</p>
<img src="#" </img>
</div>
<h3 class="title">NAME</h3>
<span class="post">TITLE</span>
<ul class="social">
<li><a href=#FB_LINK# class="fa fa-facebook"></a></li>
<li><a href="TWITER_LINK" class="fa fa-twitter"></a></li>
<li><a href="GLINK" class="fa fa-google-plus"></a></li>
<li><a href="LINKEDIN" class="fa fa-linkedin"></a></li>
</ul>
</div>
</div>
</div>
</div>
Note: Definitely use CSS
Output:
Code :
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="our-team">
<div class="pic">
<p class="description">DESCRIPTION</p>
<img src="#" </img>
</div>
<h3 class="title">NAME</h3>
<span class="post">TITLE</span>
<ul class="social">
<li><a href=#FB_LINK# class="fa fa-facebook"></a></li>
<li><a href="TWITER_LINK" class="fa fa-twitter"></a></li>
<li><a href="GLINK" class="fa fa-google-plus"></a></li>
<li><a href="LINKEDIN" class="fa fa-linkedin"></a></li>
</ul>
</div>
</div>
</div>
</div>
Note: Definitely use CSS
Output:
Sunday 4 February 2018
Saturday 27 January 2018
Power Ranking Oracle APEX 5.2 New Features– January
Power Ranking Oracle APEX 5.2 New Features – January
Oracle APEX 5.2 may be considered a minor release, but it promises major functionality enhancements. Which of these will move the needle?
Each month, we’ll power rank the rumored enhancements ahead of Oracle APEX 5.2’s GA release. We’ll take the pulse of the APEX community, monitoring comments, talking to you all and gauging the interest, enthusiasm and expected impact of each of these enhancements. If you’re looking forward to a particular feature, make sure to tweet or blog about it. It just may affect the rankings!
Let’s get started!
Editor’s note: Power Rankings are based on a preponderance of social media. If you have an issue with these Oracle APEX 5.2 rankings, or have a question or comment for Monty Latiolais, send him an e-mail or contact him via Twitter.
- 16
Advisor Improvements
- New Accessibility checks to check your apps for common accessibility issues
- New Performance check for inclusion of compatibility JavaScript
- 16
- 15
Item Type Improvements
- New ‘Text with Autocomplete’ item type using Oracle JET
- 14
List View Region
- The List View region from the deprecated mobile UI is support on desktop UI. See the known issues for current limitations.
- 13
Tree Region Enhancements
- The Advanced: JavaScript Initialization Code attribute is supported. Although the attribute was added in 5.1 it did not do anything. So it is as if it is a new attribute in Oracle APEX 5.2. This plus the jsdoc makes it much easier to customize the Tree region.
- Something that will be needed now that jsTree is removed.
- Added Default Icon attribute. Allow Icon Type to be empty (without forcing a-Icon).
- Improved Page Designer help text for all attributes.
- Support Dynamic Action Event Selection Change [Tree].
- Advanced Config option (nodeSelector) to support checkbox selection.
- Tree region now supports the apex.region API.
- Copy selection to clipboard
- 12
Additional JET Charts
- Gantt – based on Oracle JET Gantt
- Box Plot ( aka Box & Whisker )
- Pyramid
- Sample Charts app – revised with new examples
- 11
Text message substitutions
- For a given text message MY_MESSAGE, you can now use and v(‘APP_TEXT$MY_MESSAGE’) to retrieve the message text.
- Use APP_TEXT$MY_MESSAGE$XX to return the translation text for language XX (examples for XX are DE, FR, …)
- Same syntax is supported on the client via the apex.util.applyTemplate API
- 10
APEX Spotlight Search
- Provides quick navigation and unified search experience across APEX
- Activate by clicking search button from header, or using the keyboard shortcut Ctrl + ‘
- You can navigate to most screens within APEX builder
- Quickly jump across applications and pages
- Also works in Page Designer – can focus on page components
- 9
Oracle JET and jQuery Library Upgrades
- JET 4.1.0
- jQuery 3.1.1
- jQuery UI 1.12.0
- jsTree 3rd party library is removed because it is incompatible with new versions. Tree regions will be converted to use the APEX treeView widget.
- FullCalendar 3.3.1
- 8
New Authentication
- OAuth2 authentication for APEX Applications and the APEX Development Environment
- 7
JavaScript API Documentation
- Preview of JavaScript API documentation
- 6
Developer Toolbar Improvements
- When there is a JavaScript error on the page an indicator is added to the dev toolbar
- New feature to see page performance timing. Menu Page Info > Show Page Timing. Show/Hide Layout Columns moved to Page Info menu.
- 5
REST Enabled SQL Support
- Create and maintain references to REST Enabled SQL instances (Oracle REST Data Services) in Shared Components
- Use a REST Enabled SQL Service and therefore a remote Oracle database as the data source for Classic Reports, Interactive Reports, Oracle JET Charts or CSS Calendar
- Execute PL/SQL page processes on a remote Oracle database
- Use the APEX_EXEC PL/SQL package to execute SQL Queries or PL/SQL blocks on a remote database, from within your custom PL/SQL code.
- 4
Interactive Grid Enhancements
- Copy Down support and range selection; see new Actions > Selection sub menu (Fill and Clear)
- Copy to Clipboard (for row or cell range selections)
- Expose additional events to Dynamic Actions
- 3
Page Designer Improvements
- Property Editor
- Updated UI to improve usability
- Removed show common / show all, and collapse all / expand all functionality
- When a property has focus, the group becomes highlighted
- Improved ‘Go to group’ functionality
- Sticky Filters
- Filters can now be pinned so you can filter on something and click across to other components maintaining the filter
- Property Editor
- 2
REST Service Consumption
- Create and maintain references to REST services (Web Source Modules) within Shared Components
- Leverage Oracle REST Data Services features like server-side filtering or pagination to fetch only required data from the REST service
- Use Simple HTTP for generic REST services, JSON or XML data feeds
- Have Application Express automatically discover and maintain the Data Profile; no manual SQL or PL/SQL coding is required for JSON or XML parsing
- Use Web Sources as the data source for Classic Reports, Interactive Reports, Oracle JET Charts or the CSS Calendar
- Use the APEX_EXEC PL/SQL package in order to invoke REST services from within custom PL/SQL code in Plug-Ins or page processes.
- 1
New Create App Wizard
- New and improved user experience for creating applications
- Simpler wizards for creating pages
- Add common frameworks or “features” to applications such as activity reporting, access control, theme selection and more
- Customize user interface options such as Theme Style, application icon and page icons
- Leverage existing applications or UI defaults to default labels and form display types
- 15
Monday 15 January 2018
Auto Expanding Menu Oracle APEX
Oracle APEX - Auto Expanding Menu
Function and Global Variable Declaration
-----------------------------------------------------
Expand on mouse over, collapse on mouse out */
$('.apex-side-nav.js-navCollapsed .t-Body-nav').hover(
(function(ut, $) {
var TREE_NAV_WIDGET_KEY = 'nav';
$(window).on('theme42ready', function() {
/* Make sure that the navigation menu is collapsed on page load */
if (ut.toggleWidgets.isExpanded(TREE_NAV_WIDGET_KEY)){
ut.toggleWidgets.collapseWidget(TREE_NAV_WIDGET_KEY);
}
/*
function(){
ut.toggleWidgets.expandWidget(TREE_NAV_WIDGET_KEY);
},
function() {
ut.toggleWidgets.collapseWidget(TREE_NAV_WIDGET_KEY);
}
);
});
})(apex.theme42, apex.jQuery);
Subscribe to:
Posts (Atom)